What Are The Best Graphic Design Websites For Work?
What Is A Graphic Design Website?
Designing graphics, fonts, graphs, and images to express a message is known as visual communication.
Graphic designers focus on creating graphics, combining typography with photos and illustrations to present an idea. Traditionally, graphic designers used to work more on logos and print design like posters, brochures, magazine and book layouts, and packaging. But over time design has evolved along with technology and now graphic designers work on creating more digital assets for web and email.
Graphic designers have a deep understanding of the fundamentals of design. Mastering design elements like typography, color theory, visual hierarchy, and layout are key to graphic design. They use software like Adobe Photoshop, Illustrator, and InDesign on a daily basis to create their work.
For more of a background on graphic design and how it has evolved over time, check out this article on a brief history of graphic design. You’ll also learn how key art movements influenced graphic design. Graphic designers focus on creating graphics, combining typography with photos and illustrations to present an idea.
Traditionally, graphic designers used to work more on logos and print design like posters, brochures, magazine and book layouts, and packaging. But over time design has evolved along with technology and now graphic designers work on creating more digital assets for web and email.
Graphic designers have a deep understanding of the fundamentals of design. Mastering design elements like typography, color theory, visual hierarchy, and layout are key to graphic design. They use software like Adobe Photoshop, Illustrator, and InDesign on a daily basis to create their work.
What Is Web Design?
The process of creating the visual appearance and feel of a website is known as web design. When working as a web designer, you'll be responsible for planning the user experience of the website, creating wireframe layouts, organizing content and graphics in a way that tells a story, and designing the final user interface.
Web designers must also be familiar with the design fundamentals that graphic designers must understand. When it comes to developing the user interface for websites, they must grasp how to employ font, color, hierarchy, and layout.
Is It Possible To Be Both A Graphic Designer And A Web Designer?
While a graphic designer is concerned with the creative aspects of a design, a web designer is more concerned with how all of the components of a design work together as a system. Graphic designers are primarily concerned with artistic expression.
How Do I Create Graphic Design Websites?
I'm willing to bet that your website's home page is extremely stunning. Is that correct? People spend hours, if not days, perfecting the precise combination of visuals and language to ensure that their advertisements have a significant impression. Afterward, as people eagerly click through to obtain your critical information... To be really honest, things can sometimes become a little blah...
Most of the time, graphics are the missing component. And I'm not talking about a simple stock image that's been plopped on a page. I'm referring to visual elements that are well-designed to enhance your brand and present you and your business in a fashionable and professional manner.
It may seem that I've been using words like 'easy' to describe these visual elements, but the truth is that they are only simple if you know how to do them. Here we have some examples of the best graphic design websitesto take into consideration to create a portfolio:
Best Graphic Design Websites To Use As Inspiration For Building Your Online Portfolio
Are you a graphic designer looking for ideas to help you develop your own online portfolio? If so, look no further. Take a look at this carefully picked list of the top graphic design websites, which will undoubtedly inspire you to create your own. In this piece, we've also included a brief list of websites where you can obtain more graphic design portfolio ideas, as well as some principles to help you establish your own visually appealing online portfolio of your own work.
The following are the most acclaimed and award-winning graphic design websites and portfolios from all over the internet, showcasing designers from all corners of the globe and arranged in alphabetical order for your convenience.
Looking at these award-winning websites, we discovered that all of the graphic design aspects you're already familiar with must work together to help you create a portfolio that is clean, straightforward, and cohesive, allowing you to show off your greatest work.
Pollen
London-based Pollen is a multi-award-winning branding and digital agency that specializes in the fashion and retail industries. Pollen has won numerous awards for its work. And you'll be able to tell the moment you land on their website, which is greeted by a sequence of black and white animated pictures in black and white. Using photographs, the photographer sets the tone and mood on the home page area above the fold, as well as introducing the viewer to an interesting presentation of their work.
Pollen, like many other designers, makes use of the entire width of the screen, ensuring that there is no area for distraction. When you scroll down the page to the section where their portfolio is presented, you'll notice that parallax scrolling becomes one of the most noticeable characteristics on their website.
To say nothing of how effective their original choice of sprinkling their own quotes and mission statements around the page is! You can learn a lot about a company by reading its mission statement, which states, "We recognize that design is a business investment, and we always produce significant and measurable returns for our clients." This is an excellent move.
Active Theory
Active Theory is a creative digital production studio based in Los Angeles, California, and Amsterdam, the Netherlands. They "create daring things for the big men" and have offices in both cities. And with a statement like that, their portfolio must live up to their high standards of excellence!
The word "animation" is used frequently in this context. The website gives an immersive 3D experience - as soon as you land on their homepage, you are transported to another universe, and you won't be able to tear your gaze away from it for a few seconds! Active Theory only has one obvious call to action, and that is an invitation for the user to visit their website and take a look at their previous work. However, it is possible that you will not even need to do so because their main page, which features a mesmerizing animated experience, will offer you all of the information you require.
However, when it comes to showcasing their projects on their website, Active Theory has chosen a minimalistic approach. Examples of their work are showcased in a full-screen animation that is overlaid with information and links to each project that they have worked on. This is just wonderful.
Alex Coven
As he states on the top page of his website, the Chicago-based entrepreneur Alex Coven is a Graphic Designer, a Web Developer, and a Letterer, and he works in three different fields. Straight out of the gate, Coven tells you exactly what he does and why he does it. Clarity and simplicity are the hallmarks of his website.
His design is straightforward, yet effective, just scroll down to view some examples of his work. Each project on Coven's website is highlighted with a different color, which makes the website both user-friendly and visually appealing.
You may also see that he makes use of the entire width of the screen, making the website all about his work and removing any distracting elements from the background. You can also learn more about each project by following the arrows on the right-hand side of each section, which send you in the appropriate direction.
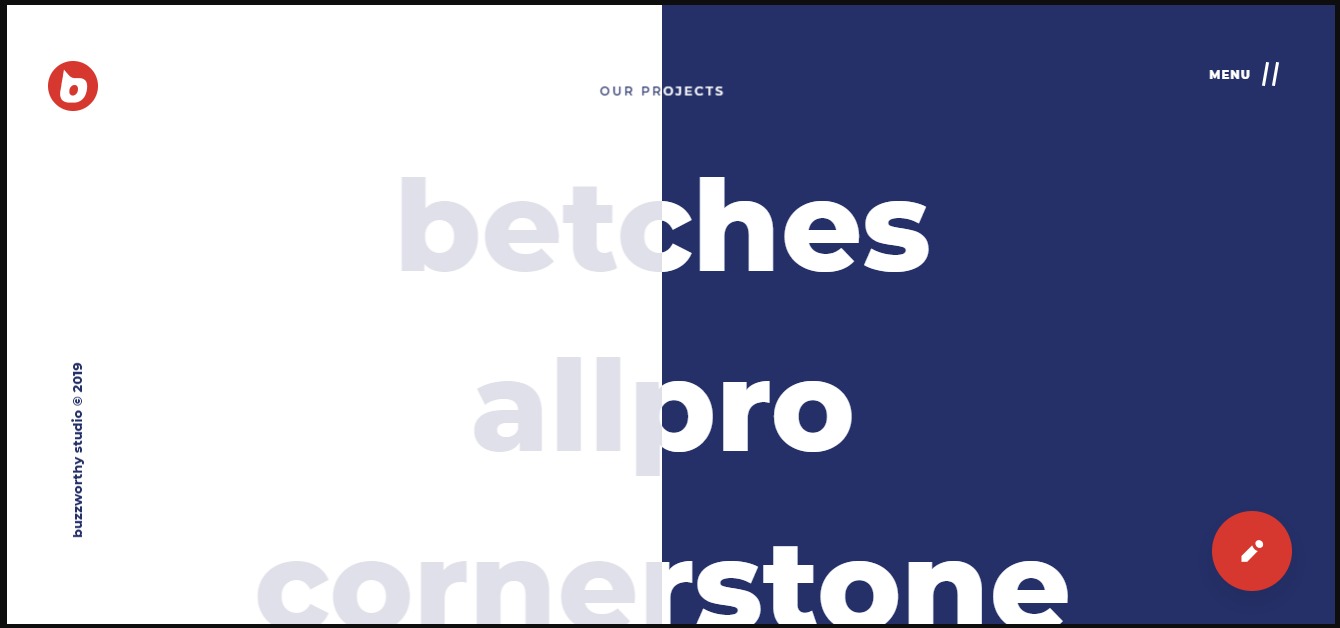
Buzzworthy Studio
The greatest graphic design websites to use as inspiration for building your online portfolio are listed below.
The website of the design agency Buzzworthy Studio, which is based in Brooklyn (New York), helps them stand out from the competition. While visiting their website, you'll be met with the slogan "We build remarkable digital solutions that get people thinking" - it's brash, and it's not afraid to put itself out there.
However, if you blink, you'll miss it. Because Buzzworthy Studio's website incorporates animation and interactive elements that provide a visually stimulating and engaging experience. Our attention is drawn to their big slogan, which fades away after a few seconds to reveal their home page.
They also make excellent use of headers and full-width photos, which provide you with a wealth of information on each of their incredible projects whenever you hover over them and click through to them. You should absolutely check out this article if you're seeking some ideas.
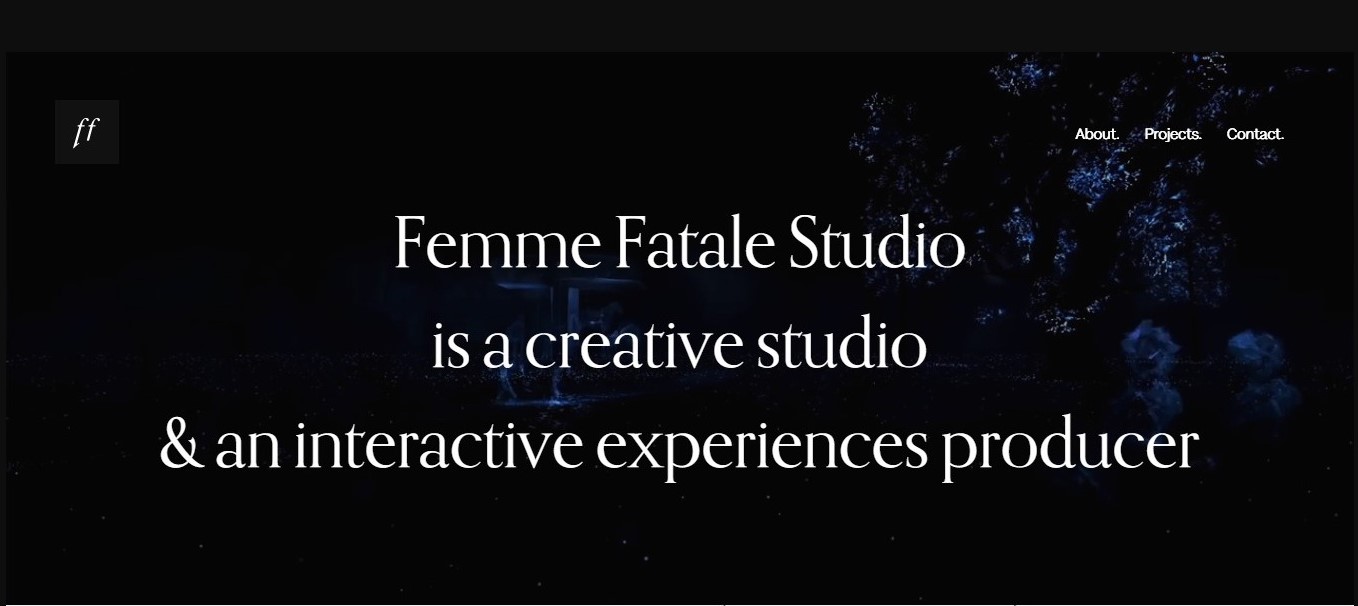
Femme Fatale Studio
The hint is right there in the name. Femme Fatale, situated in Paris, is a creative studio that specializes in interactive experiences and animated short films. And you'll be able to know as soon as you land on their website.
ou can get a good sense of what they do by looking at their home page, which features a sequence of visuals and animations that explain what they do well.
Aside from that, they make extensive use of bold graphics and special effects, such as parallax scrolling, a method in which background images move past the camera at a slower rate than foreground ones. This gives the perception of depth and a sense of immersion to the viewer. Take a look at it!
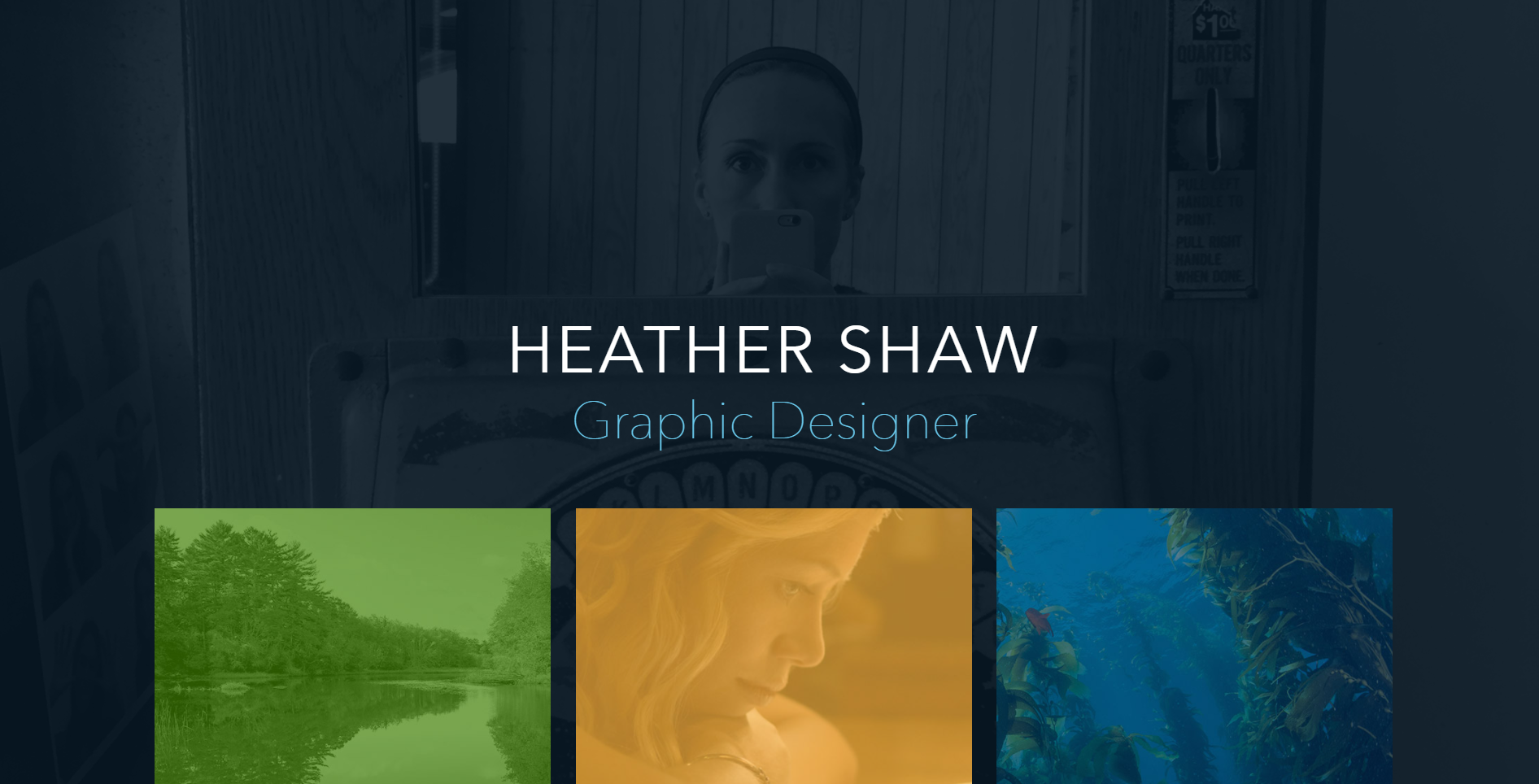
Heather Shaw
Designer of visual communications Heather Shaw specializes in brochures, business cards, and presentations, but she also creates websites, applications, and other digital media projects. She is a seasoned designer with extensive expertise in both the internet and offline spaces, and she presents her portfolio with elegance, clarity, and simplicity.
Shaw doesn't make you work hard to access her portfolio; it's right there on the first page of her website. Each block represents a separate project; at a glance, all projects are overlaid with a solid color to differentiate them. However, if you hover your cursor over the project, the required images will be displayed. It's truly as straightforward as that.
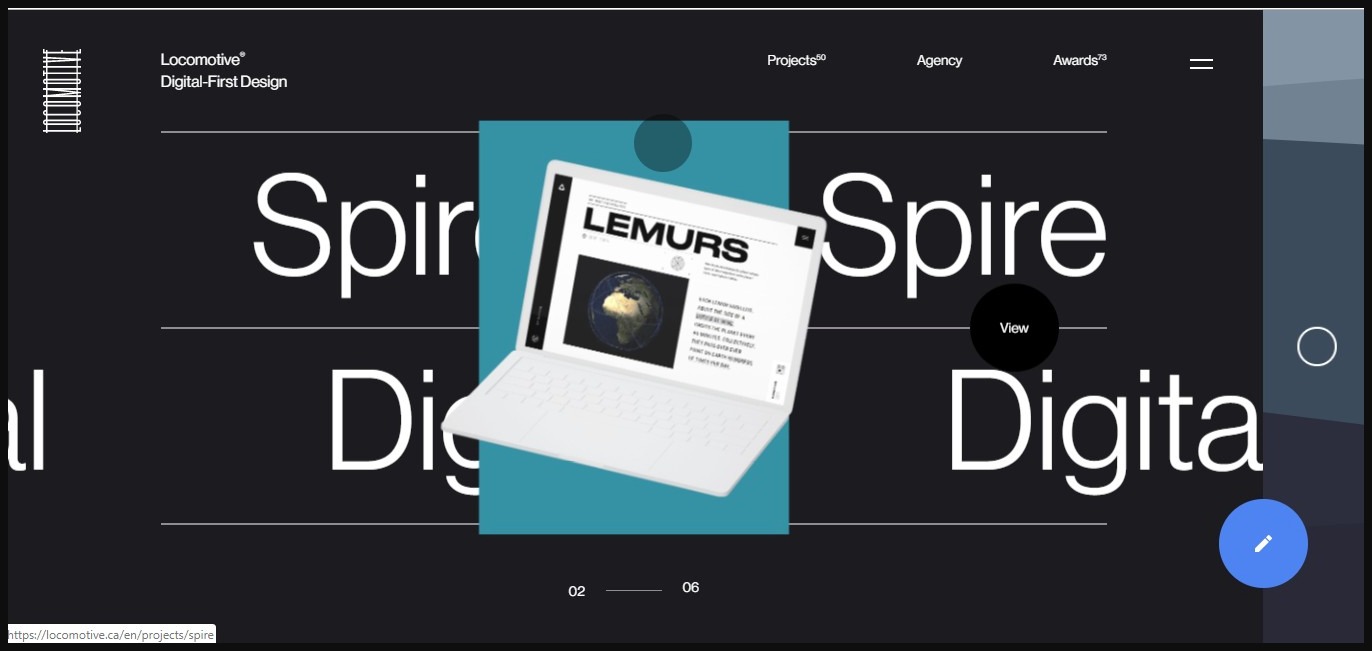
Locomotive
On its home website, the Canadian (Quebec-based) studio Locomotive makes use of movement and interactive elements as well as other elements. Their animated sequences are set against an elegant and timeless black backdrop, and they convey a great deal about their creative process and their work.
On the Projects page, you'll see the following message: "Locomotive designs and builds websites and creative campaigns that provide results while also raising awareness of the brand and winning awards." Our art never boasts, but it certainly enjoys the opportunity to speak for itself." And they surely do an excellent job at it.
When you return to the home page, you'll see an intriguing and visually appealing blue button on the right-hand side of the screen that features a pencil icon. It is guaranteed that you will not be disappointed once you have clicked on it - you'll want to pay attention to their amusing material and usage of the voice feature, for example.
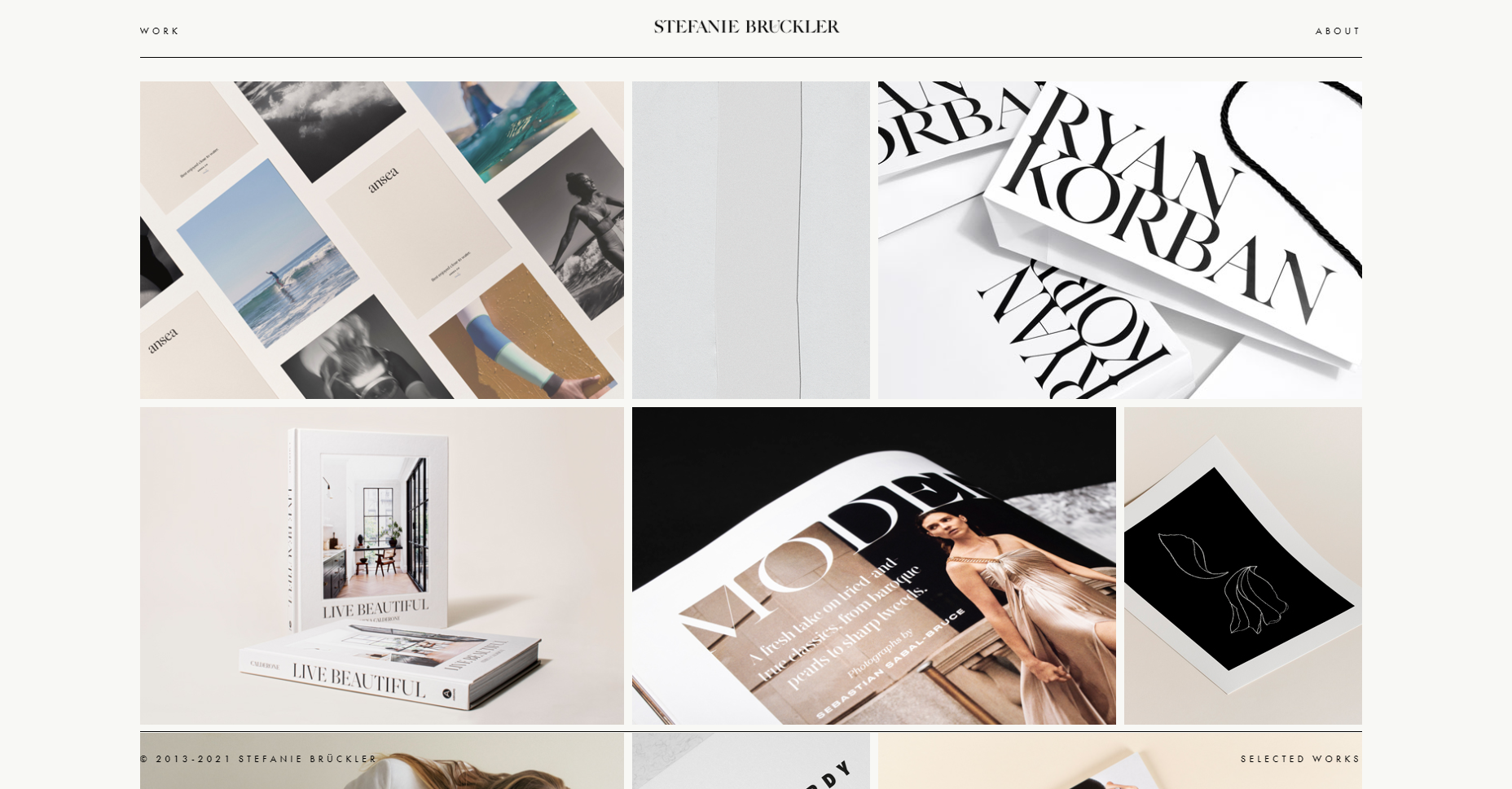
Stefanie Brückler
Located in New York Stefanie Brückler is an Austrian graphic designer and illustrator who specializes in branding and editorial design. She graduated from the Vienna Academy of Fine Arts in 2007.
After appreciating her logo for a moment or two, scroll down her home page and you'll be provided with a selection of her work, which is exhibited tastefully using a grid-based arrangement. Her website is simple and elegant, with a lot of white space.
It also distinguishes out due to Brückler's decision to employ a muted color palette throughout the piece. Muted colors are obviously not the standard - as you've already noticed, the majority of the designers on this list like to utilize striking, vivid colors instead.
However, Brückler's color palette is critical in ensuring that the entire website has a unified and uniform appearance. However, this isn't always easy to accomplish, especially when you consider that the majority of designers are faced with the task of showing work from a variety of different businesses, each with its own distinct style and feel. The fact that Brückler is able to maintain such a high level of consistency with such ease is a fantastic credit to her abilities.
Tobias Van Schneider
Designer Tobias van Schneider was born in Germany, raised in Austria, and currently resides in New York. He has received numerous awards for his work.
He specializes in digital product design and brand identity, and his client list includes some of the most well-known brands in the world, such as Spotify and Sony, to mention a few.
Along with his extensive client list, the imagery on his website – and in especially the images he employs – is what distinguishes him from his competitors online. His home page's above-the-fold portion is distinguished by a dramatic black background and large text sizes.
The projects are shown against a varied backdrop color as you scroll down the page, but the layout and the distinctive choice of font guarantee that the website remains consistent and stays on-brand as you do so.
ToyFight
ToyFight, a Manchester-based design studio, will impress you with their 3D animated portraits of the company's founders, which are featured constantly throughout their website.
On the home page, the characteristic bright yellow background is easy to see, but the use of solid bright colors as a backdrop is a feature that runs across the entire website.
Best Graphic Design Softwares ( Paid And Free Options)
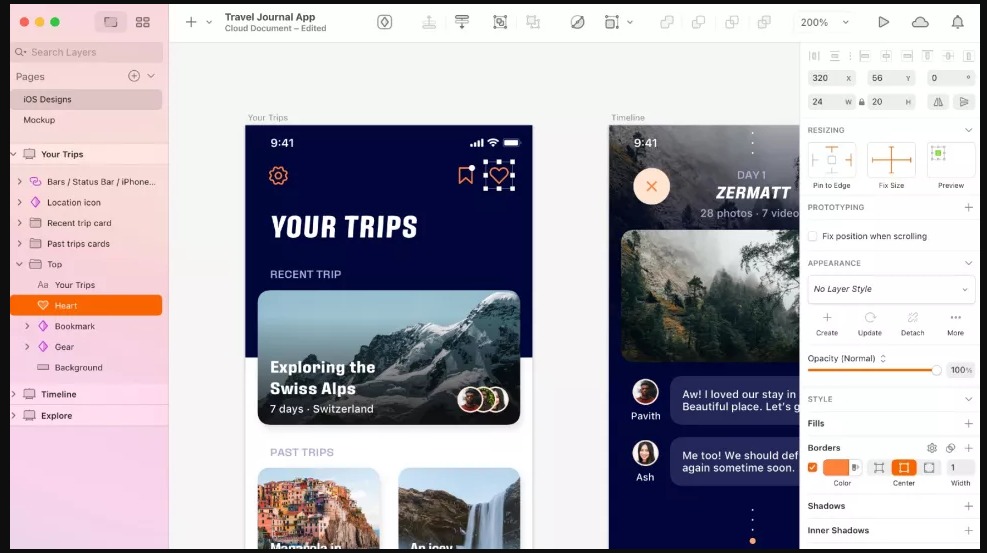
Sketch
Sketch comes with a more condensed collection of tools that are easier to grasp than those found in more comprehensive design applications. Furthermore, if you need to build a website rather than generate comprehensive vector illustrations, it's an excellent choice for you.
Finding the best graphic design software is a matter of determining which tool is most appropriate for your needs. If you're only interested in UI design, prototyping, or creating icons, Illustrator and Affinity Designer can be overkill for your needs. Alternatively, you might like to utilize Sketch instead (as long as your computer is a Mac, as it is not accessible for Windows).
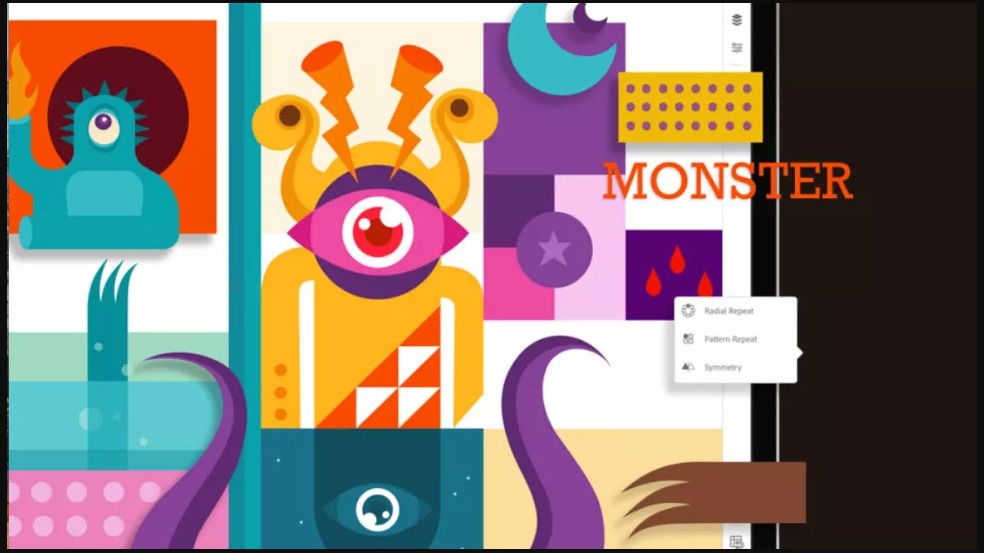
Adobe Illustrator
The Adobe Illustrator vector graphics program is the industry standard if you're working with vectors. It was first introduced in 1987 and can be used to produce everything from simple logos and icons to intricate, multi-layered artwork, among other things.
Since October 2020, there has also been a companion iPad application available. That means you may also start working on a project on your iPad to get all of the fundamentals in place before transferring your work to your desktop for final refinement and polish.
This may deter some individuals from using Illustrator because it necessitates a Creative Cloud subscription.
The amount is reasonable to pay as a business expense, though. Furthermore, because it is subscription-based software, you will receive all of the most recent upgrades at no additional cost. As an example, Illustrator now allows you to rotate your view of the canvas, which was previously unavailable.
Vecteezy
Looking for a quick and straightforward method to get started with vectors? Vecteezy is a free vector editor that runs in your browser. Make use of ready-made vectors that you may modify to meet your specific requirements, or start from scratch and create your own designs.
In any case, this application is simple to use and has some useful features, such as advanced transformations and keyboard shortcuts, that make it worth using. Signing up for the Pro version, on the other hand, grants you access to an array of additional tools and services.
Adobe Photoshop
In the same way that Illustrator is the best graphic design software for vector work, Photoshop is the best image editing software on the market. For nearly all image work, from cleaning up photos to drawing and painting, it is the de-facto standard.
It has a bevy of features to make your creative life easier, including sophisticated artificial intelligence tools for smoothly replacing parts of images you don't want to keep. When it comes to being a working designer, having an Adobe subscription is practically a requirement.
In conclusion, it is critical to have a well-designed page. An unattractive design will result in a decrease in visits, which will result in a decrease in revenue. Overall, a good page layout must meet the requirements of the fundamental elements of a successful page design.
Color contrast, text organization, font selection, page style, page size, visuals used, and consistency are all examples of what is meant by "contextualization." Create a well-designed web page for a specific audience in order to achieve your goal. For the developer to be successful, the statistics of users, as well as their backgrounds, must be compiled and analyzed.
A design that is appropriate for the majority of the audience will be found even though it may be difficult to create one that is well-suited to every single user. Generally speaking, the more attractive a page is, the more visitors it will receive. This suggests an increase in accessibility, as well as the possibility of a rise in business activity.