Site Map Template 2022 - Easiest Guides To Create Website Site Map On Your Own Using Word And Examples
Some of you may know more about it than others. Before I show you how to create a website sitemap on your own, I'll give you a quick crash course in sitemap essentials.
A sitemap, often known as an XML sitemap, is a list of all the pages on a website. The term "extensible markup language" refers to a method of displaying data on a website.
Because sitemaps are considered a technical component of SEO, I've worked with a lot of website owners who are intimidated by the concept. In truth, creating a sitemap does not necessitate being a tech expert or having a technical experience. It's not that tough, as you'll soon discover.

Creating a sitemap using Microsoft Word SmartArt
How Do I Create A Site Map?
Step 1: Examine The Layout Of Your Pages
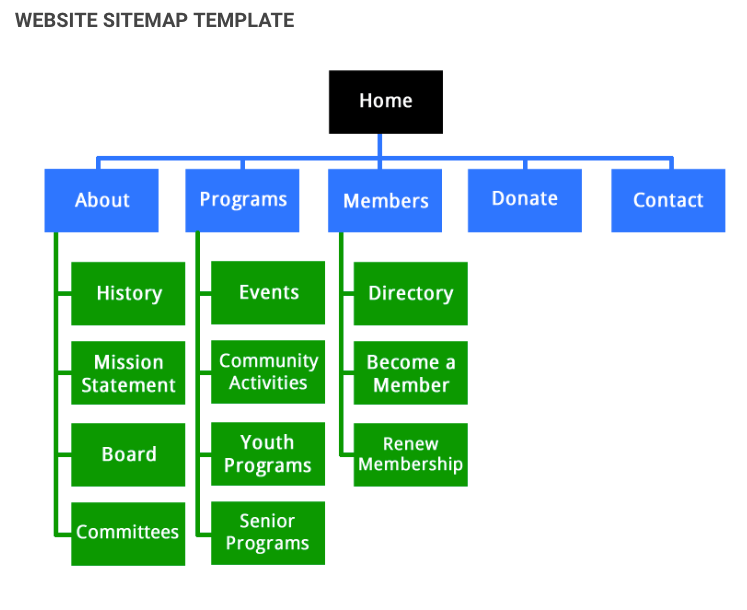
The first step is to examine the existing material on your website and determine how it is organized. Examine a sitemap template and consider how your pages would appear on the table.
This is a simple example that anyone may follow. It all begins with the home page. Then you must consider where your homepage hyperlinks. Based on your website's menu options, you've probably already found this out.
However, not all pages are made equal when it comes to SEO. When you're doing this, bear in mind the depth of your website. Recognize that pages located further from your site's homepage will be more difficult to rank for.
According to Search Engine Journal, you should aim for a shallow depth sitemap, which means it takes only three clicks to access to any page on your website. That's a lot better in terms of SEO.
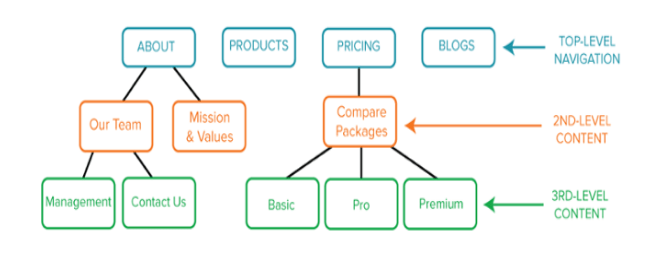
As a result, you'll need to organize your pages into a hierarchy based on their relevance and how you want them to be indexed. Create a logical hierarchy for your content by dividing it into tiers. Here's an illustration of what I'm talking about.
As you can see, the About page includes links to Our Team, Mission, and Values. Then there are links to Management and Contact Us on the Our Team page. The most significant page is About Us, which is why it's in the top-level menu. Because it wouldn't make sense to prioritize the management page alongside Products, Pricing, and Blogs, it's categorized as third-level content.
The logical organization would be thrown out of whack if the Basic price package was placed atop the Compare Packages page. So, to decide the organization of your pages, use these visual sitemap templates. Some of you may already have a structure in place that makes sense but may use a few tweaks. Remember to set it up so that every page can be accessed in three clicks.
Step 2: Create Your URLs In HTML
It's time to code those URLs now that you've defined the relevance of each page and matched that importance in your site structure. This can be accomplished by using XML tags to format each URL. This will be a snap for you if you have any HTML code knowledge. As I previously stated, "ML" stands for markup language, which is the same as HTML.
Even if you've never done anything like this before, it's not that difficult to figure out. Begin by downloading a text editor that allows you to build an XML file. Sublime Text is a great option for you to consider.
Then, for each URL, add the appropriate code: Location, Last changed, Changed frequency, and Priority of page
Here are some examples of how each one's code will appear: http://www.examplesite.com/page1, 2019-1-10, weekly, and 2
Take your time and make sure you understand everything. When it comes to inserting this code, the text editor makes your life lot easier, but it still demands you to be smart.
Step 3: Check The Code For Errors
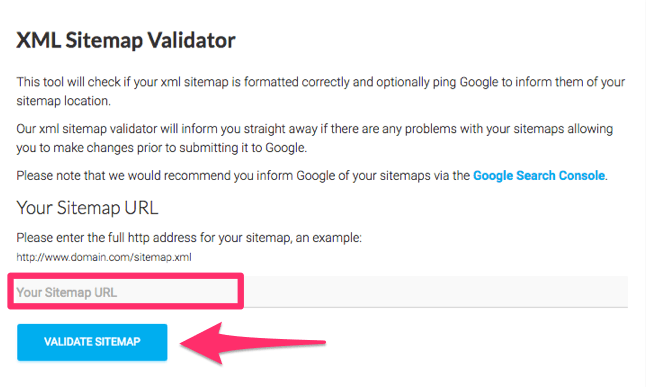
Human mistake is always a possibility when coding by hand. However, any coding errors in your sitemap will prevent it from working properly. Fortunately, there are tools available to assist you in validating your code and ensuring proper syntax. There is software accessible on the internet to assist you with this. You can find something by doing a fast Google search for sitemap validation. The XML Sitemap Validator tool is one of my favorites.
This will highlight any mistakes in your code. If you neglect to add an end tag or something similar, for example, it can be immediately discovered and corrected.
Step 4: Add Your Sitemap To The Root And Robots.txt
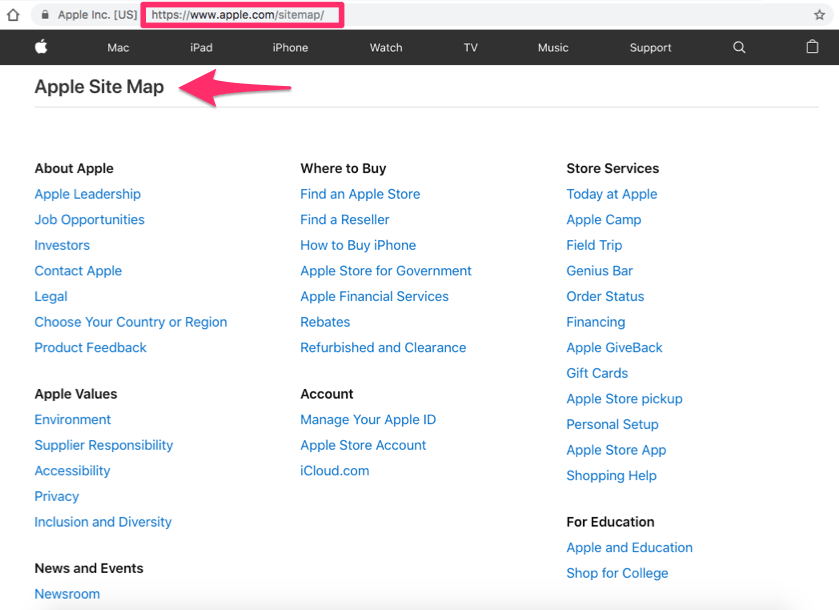
Locate your website's root folder and upload the sitemap file there. By doing so, the page will be added to your site as well. This isn't a problem in the least. In reality, this can be found on a variety of websites. Simply type in a website's URL and add "/sitemap/" to the end to see what results. Take a look at this sample from the Apple website.
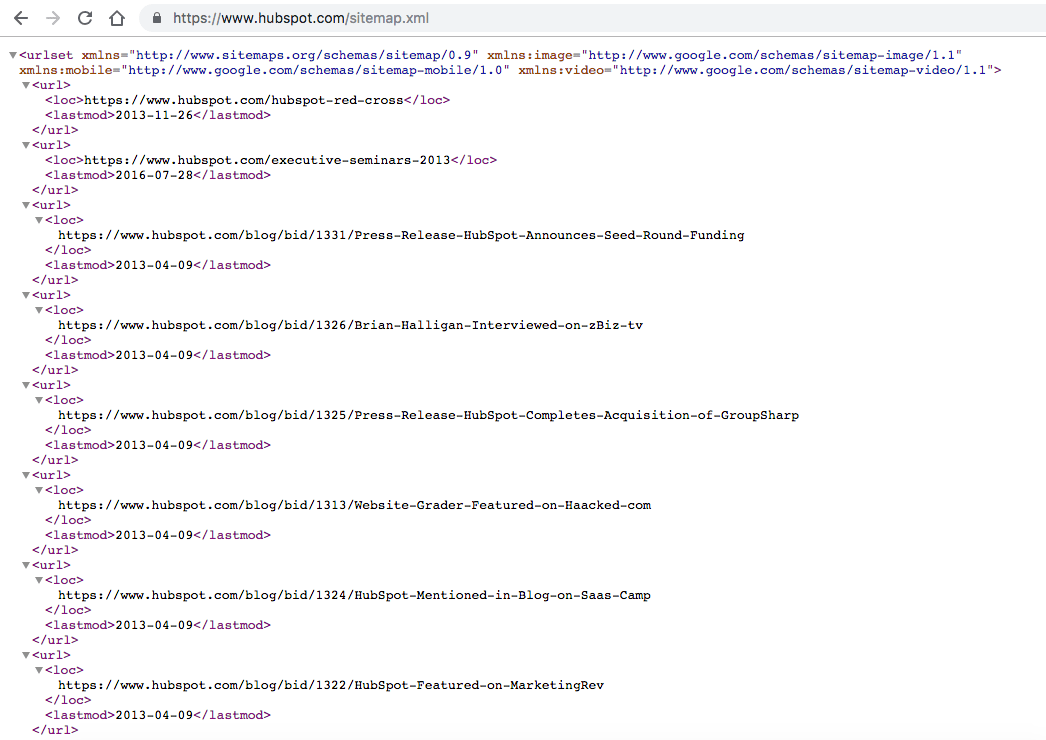
Take note of each section's structure and logical hierarchy. This pertains to what we talked about in the previous phase. This can now be taken to the next level. By adding "/sitemap.xml"to the URL, you can look at the code on multiple websites. On the HubSpot website, that looks like this.
You'll want to include the sitemap file in the robots.txt file in addition to the root folder. This can also be found in the roots folder. This is essentially a set of instructions for any crawlers that are indexing your website.
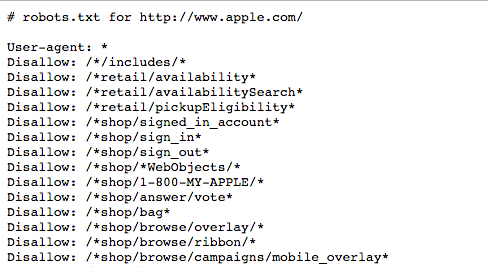
The robots.txt folder can be used for a variety of purposes. When search engines crawl your site, you can use this to display them URLs that you don't want them to index. Let's return to Apple and have a peek at their robots.txt file.
They have “disallow” for various pages on their site, as you can see. As a result, crawlers ignore them.
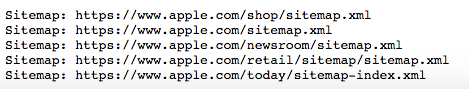
Apple, on the other hand, includes their sitemap files here as well. If you ask everyone, they won't tell you to include your sitemaps in the robots.txt file. So I'll leave it up to you to decide.
With that stated, I'm a firm believer in following successful websites' and businesses' best practices. If a company as large as Apple employs it, it can't be a bad idea for you to consider.
Step 5: Submit Your Sitemap
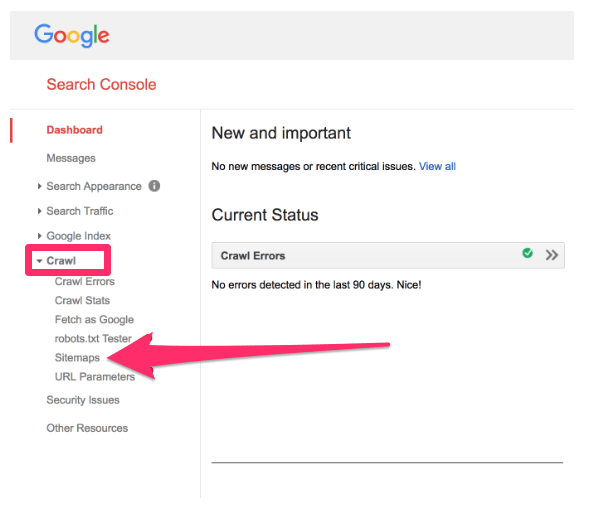
It's time to submit your sitemap to search engines now that it's been built and included to your site files. You'll need to use Google Search Console to accomplish this. This may already be in place for some of you. If you haven't already, you can get started right away. Navigate to Crawl > Sitemaps from the search panel dashboard.
Then, in the top right corner of the screen, select Add/Test Sitemap. This is an opportunity for you to double-check your sitemap for any problems before proceeding. Obviously, you'll want to correct any errors you find. Once your sitemap is error-free, click submit and you're done. Everything else will be handled by Google from here. Crawlers will now have an easier time indexing your site, which will improve your SEO ranking.
How Do I Create A Sitemap In Word?
In this part, I'll show you how to make a sitemap for your website using Microsoft Word. It's probable that you're looking for information about XML and/or graphic sitemaps, as well as how to submit a sitemap to search engines. If that's the case, this piece will explain the differences between the two and why you need them, as well as provide some helpful resources for generating each. Or this one, which explains how to construct an XML sitemap and submit it to Google and Bing.
Step 1: Begin By Creating A New Word Document
Remember that these instructions are for Microsoft Word 2013. Depending on the version you're using, the screen displays and layouts may differ.
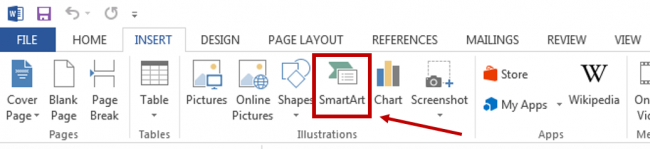
Step 2: Go To The Insert Tab And Select SmartArt From The Drop-Down Menu
A window similar to this will appear from here.
Step 3: Pick A Style For Your Organizational Chart
It's ideal to use a chart from the Hierarchy category when planning up a website because it most closely portrays how websites are constructed. Feel free to select any style that appeals to you from this category. Keep in mind that you can change your style at any time if you don't like the one you've chosen.
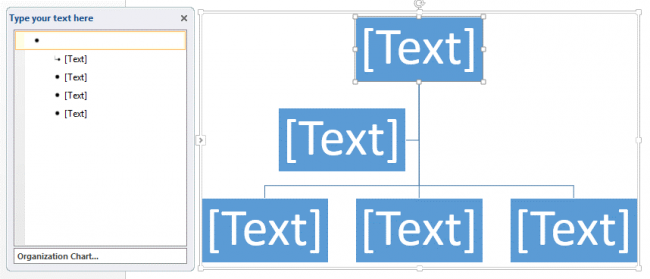
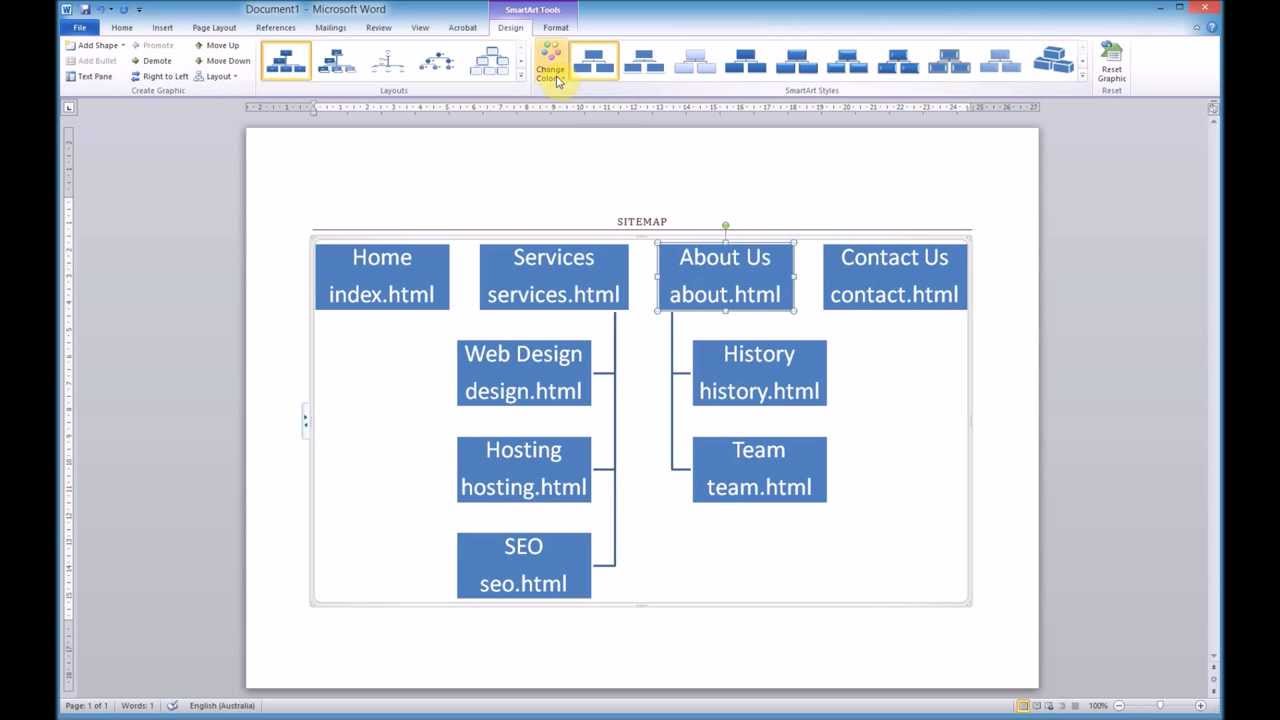
Step 4: Begin Filling In The Blanks On The Chart
A chart with automated [Text] fillers will appear on the next screen. It only has to be filled in with relevant information.
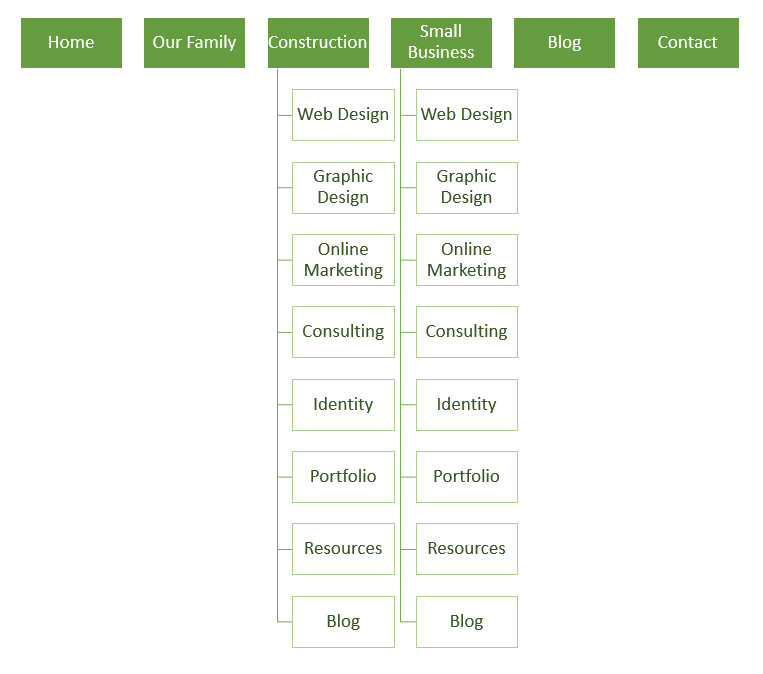
Start filling in the different names of your website pages in the box on the left labeled "Type your text here." The terms you want to see in your website's primary home page navigation bar should be in the top row of the chart. A simple sitemap for MayeCreate.com, for example, would look like this:
Subpages, or a group of pages that appear when you click on a link in your main navigation, can be listed below their parent page. The main navigation on the MayeCreate website is directly translated from the graphic above. This "family tree" might then be used by a web designer to create the various pages of a website.
Making a list of what information you'd like to add on each page will also help you get organized. This can be as specific or as general as you want, but it will assist you and your designer focus on the page structure depending on the information you want to display on your website.
What Does Site Map Look Like?
A site map is a file that contains a list of all the pages on a website that both crawlers and users should be aware of. It's comparable to a table of contents in a book, only the sections are hyperlinks. HTML and XML sitemaps are the two most common types of sitemaps.
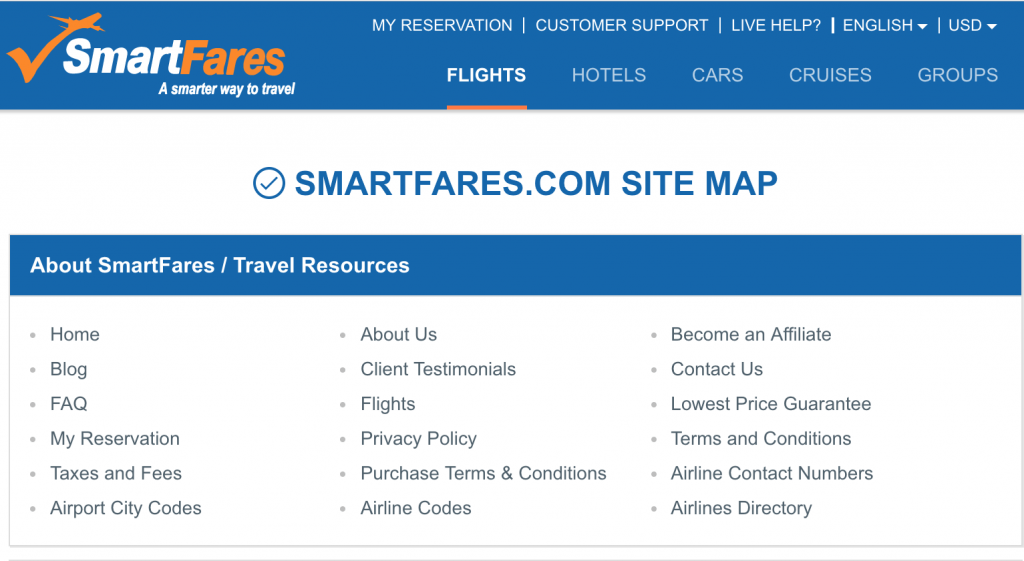
A web page that lists links is known as an HTML sitemap. These are usually links to the website's most important sections and pages. DHL, Lufthansa, and SmartFares are some good instances of HTML sitemaps.
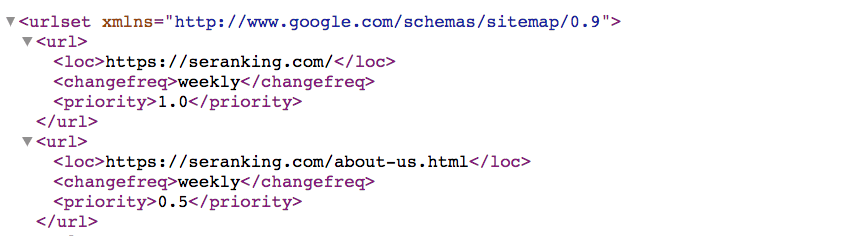
The HTML sitemap is intended for people, not robots, and it aids navigation around the site's key areas. An XML sitemap is an XML file (e.g. sitemap.xml) in the root folder of a website that specifies links, page modification dates, and other parameters relevant to search engines. Because all of the parameters are denoted by special tags, XML files resemble the HTML code of a website:
Although an XML Sitemap may appear unpleasant, it has significant SEO benefit. The file aids crawlers in gaining a comprehensive view of your website, better understanding its structure, and swiftly discovering new material, among other things.